velog가 게시글을 썸네일형으로 한 눈에 들어오게 볼 수 없다는 걸 알고 바로 티스토리로 돌아옴.
아무생각없이 근 1년..?간 썼었는데 아무래도 난 정렬 / 구조화를 하는 걸 정말 좋아하다보니
velog에서는 게시글들을 그냥 쭉 내려서 봐야하고, 태그 기능은 있지만 카테고리 안에 카테고리로 2중 분류를 할 수 없다는 점이
나한텐 정말 치명적인 단점이라
아무튼, 그래서 티스토리에서 스킨을 좀 편집해보고자 이리저리 만지다가,
poster 화면이 가장 깔끔하고 보기 좋아서 이걸로 설정하고, 슬라이더에 이미지를 넣고 싶은데
이미지를 넣으려면 [더보기]를 통해 갈 hyperlink도 걸어야하고, title도 필수값이라 이게 싫었다.
그래서 HTML 편집을 통해 없애줌.
방법은,

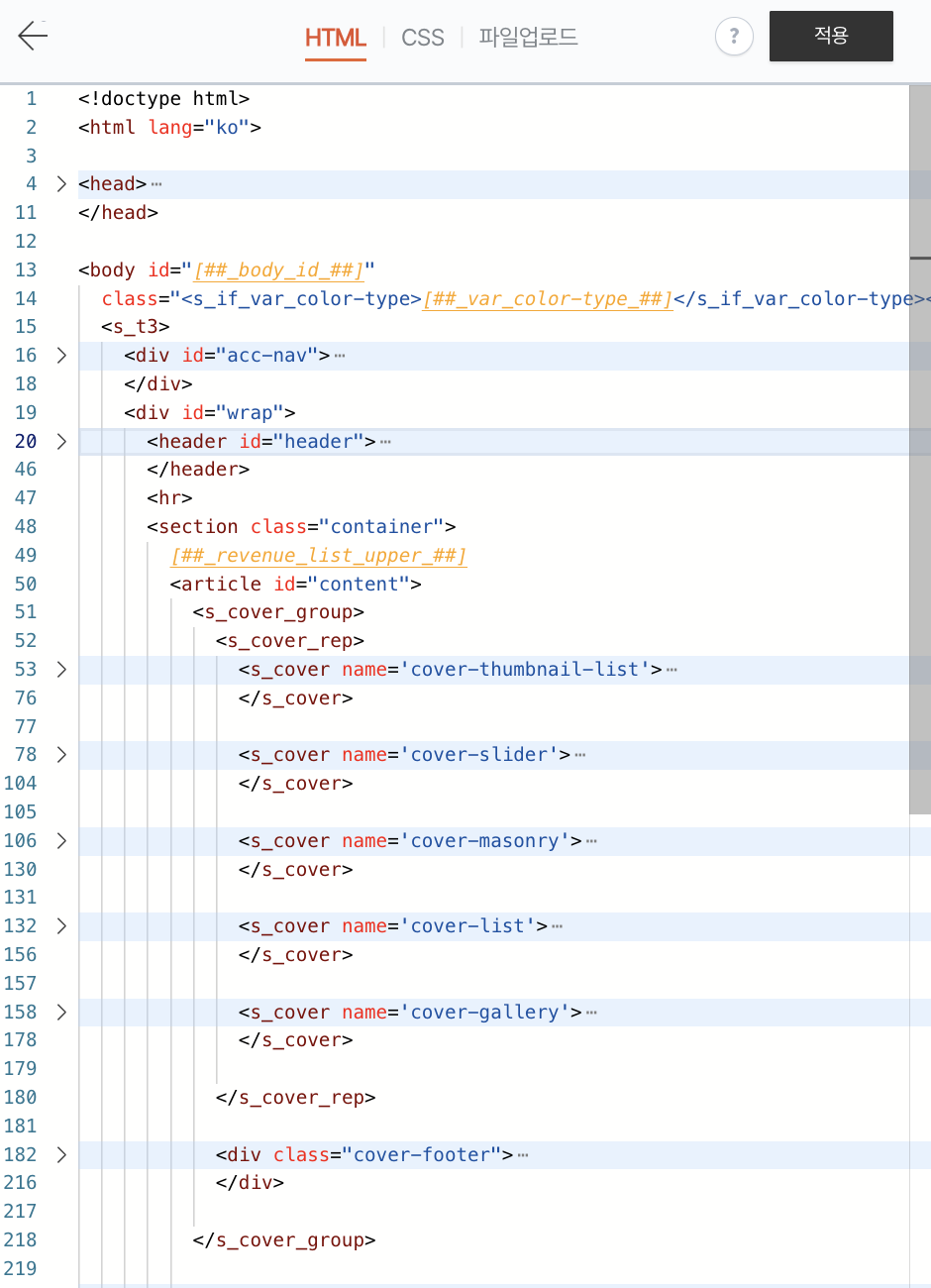
여기 스킨 편집에 들어가서 html 편집으로 들어감.

위쪽 구조는 이런 식인데,
여기서 우리는 cover-slider부분을 편집할 것.
<s_cover name='cover-slider'>
<div class="cover-slider">
<ul>
<s_cover_item>
<li<s_cover_item_thumbnail> style="background-image:url(); background-size: auto 170%; background-repeat: no-repeat; background-position: center; background-color: #eee;"
</s_cover_item_thumbnail>>
<!--
<a href="" class="text-box">
<s_cover_item_article_info>
<span class="category"></span>
</s_cover_item_article_info>
<span class="title"></span>
<span class="btn view">더보기</span>
</a>
-->
</li>
<!--- 이렇게 하면 이미지가 꽉 참 화면에!
<li<s_cover_item_thumbnail> style="background-image:url();"
</s_cover_item_thumbnail>>
</li>
--->
</s_cover_item>
</ul>
</div>
</s_cover>저 아래 이렇게 하면 이미지가 꽉 찬다고 적어둔 게 기존의 코드.
그냥 html 상으로 style 속성을 몇 가지 추가했다.
background-size 를 auto 170%로 설정했는데, 넣고 싶은 이미지에 따라 설정하면 될 듯.
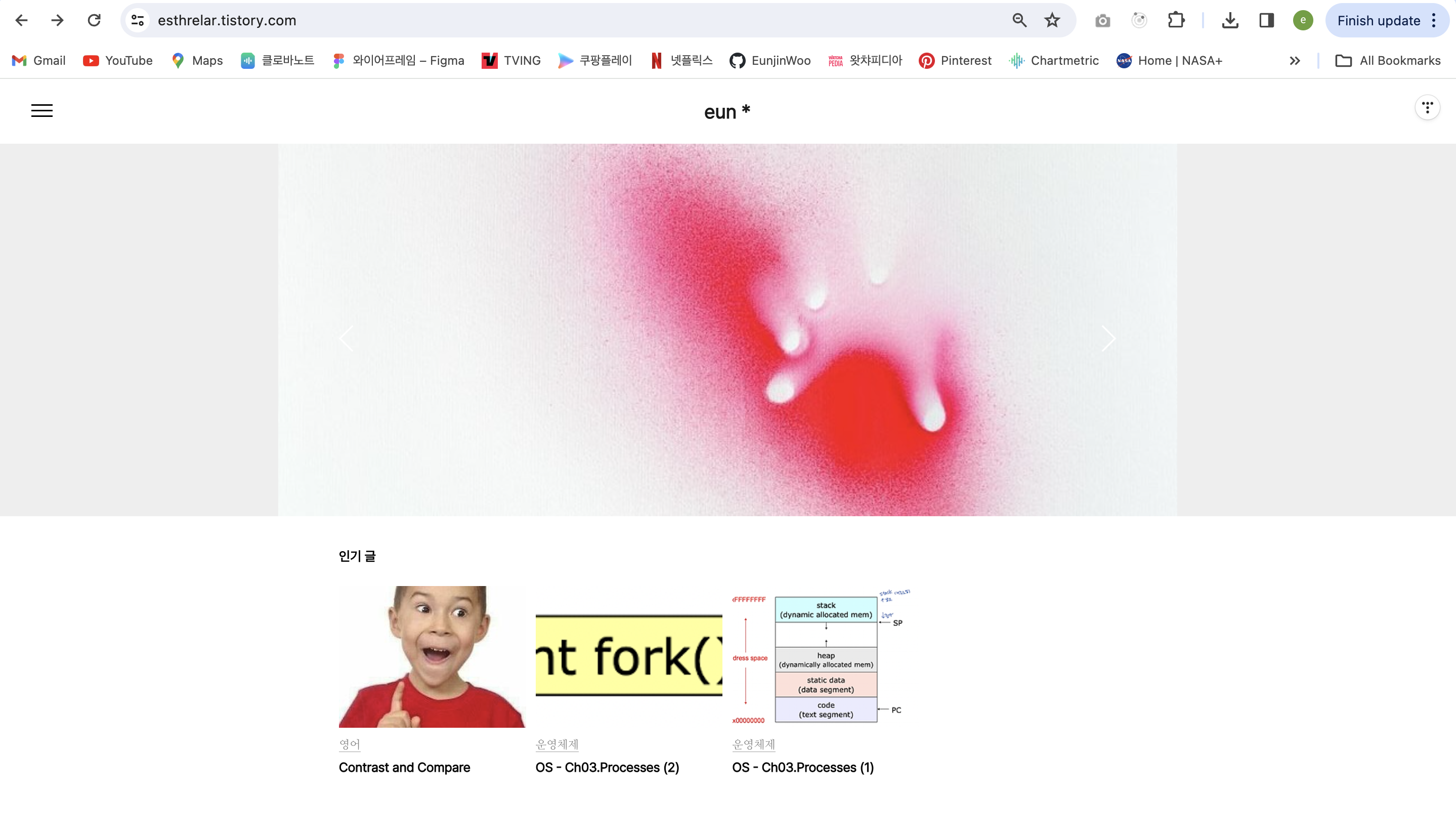
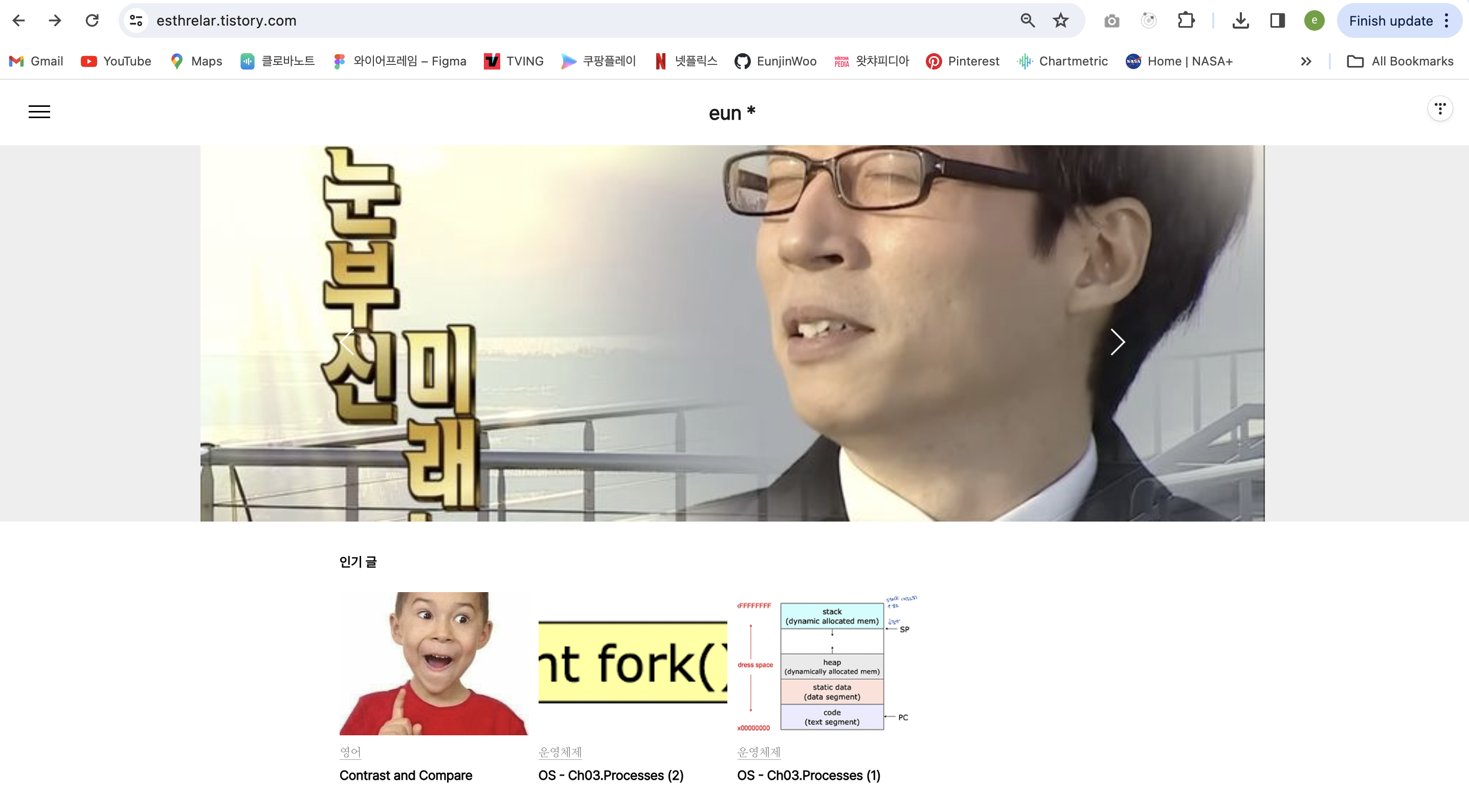
이렇게 하면,


이런 식으로 위에 이미지가 꽉 차서 화질이 깨지는 상황을 방지할 수 있다.
'개발 > Blog' 카테고리의 다른 글
| [Tistory/파일 업로드] Poster 스킨 사용 시, 원하는 외부 링크(github / pinterest / naver blog) 연결하기. (0) | 2024.04.14 |
|---|---|
| [Tistory/CSS] Poster 스킨 사용 시, 카테고리 폰트 바꾸기 (0) | 2024.04.14 |

