Poster 스킨 사용 시, 원하는 링크 추가해주기.

기본으로 옵션에 있는 것들은 pinterest, facebook, instagram .. 정도 길래
github와 naverblog 링크를 추가하고 싶어서 해 봄.
[Blog] 티스토리 Poster 스킨 GitHub 연동하기
현재 내 블로그는 티스토리에서 기본으로 제공해주는 Poster 스킨을 사용중이다. 이 스킨은 SNS 계정을 facebook, instagram, pinterest, twitter만 연결해주는 아이콘을 생성해주는데 나는 여기에 GitHub도 연
yulee.tistory.com
이 블로그 참고해서 함.
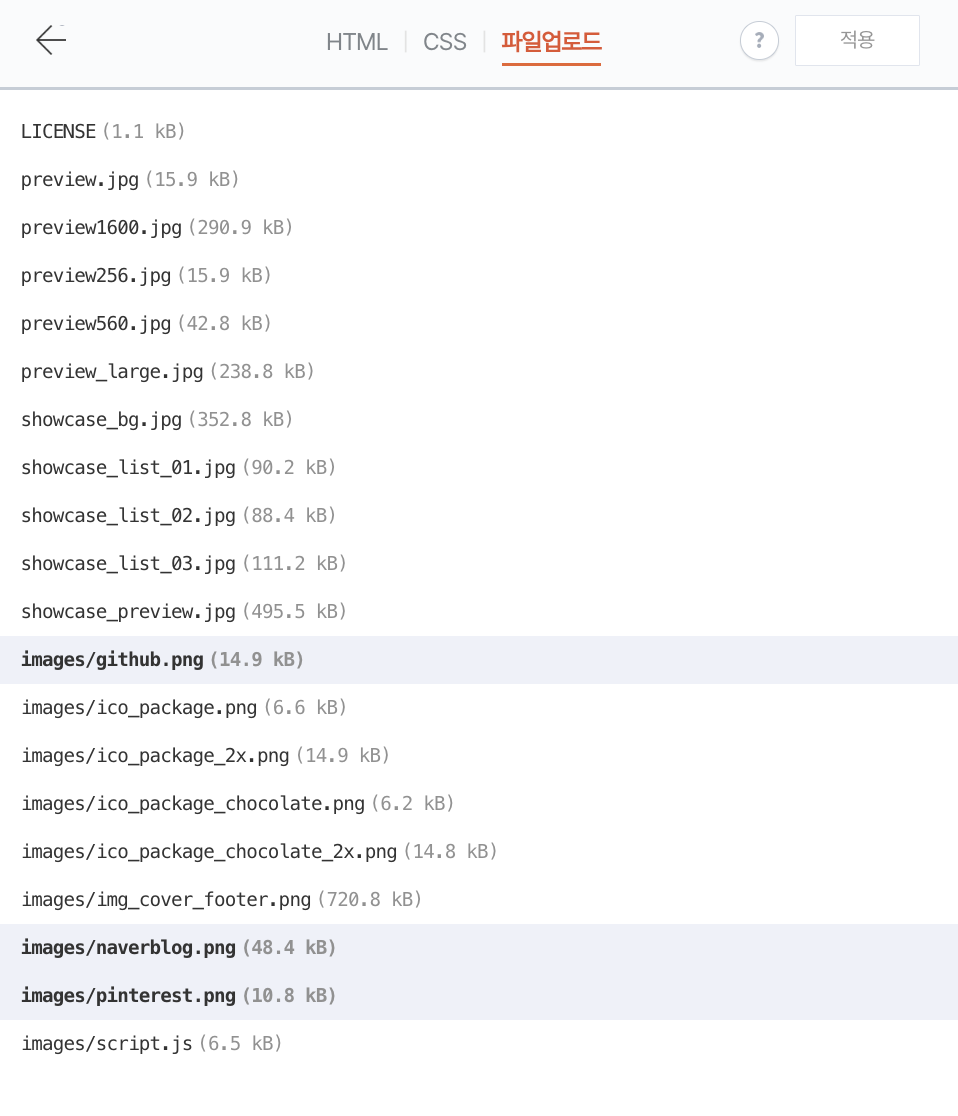
html 편집 -> 파일 업로드에

이렇게 추가한 후,
CSS에 가서
/* Components */
.social-link a {
display: inline-block;
width: 18px;
height: 18px;
margin-right: 5px;
text-indent: -999em;
background-image: url(./images/ico_package.png);
background-repeat: no-repeat;
vertical-align: top;
}
.link-sns {
display: inline-block;
width: 30px;
height: 30px;
background-repeat: no-repeat;
background-position: center;
border-radius: 36px;
vertical-align: top;
}이렇게 기존에 있던 social-link class는 그대로 두고 link-sns를 추가해 줌.
그리고 HTML로 와서
<div class="cover-footer">
<s_if_var_footer-image>
<div class="image" style="background-image:url();"></div>
</s_if_var_footer-image>
<s_if_var_footer-text>
<p></p>
</s_if_var_footer-text>
<!---<div class="social-link">
<s_if_var_sns-pinterest><a href="" class="pinterest"><span
class="">Pinterest</span></a></s_if_var_sns-pinterest>
<s_if_var_sns-facebook><a href=""
class="facebook">Facebook</a></s_if_var_sns-facebook>
<s_if_var_sns-twitter><a href=""
class="twitter">Twitter</a></s_if_var_sns-twitter>
<s_if_var_sns-instagram><a href=""
class="instagram">Instagram</a></s_if_var_sns-instagram>
</div>--->
<div class = "box-sns">
<br>
<a href="본인의 블로그 주소" class="link-sns">
<img src="./images/naverblog.png" width="70%" height = "70%"/>
</a>
<a href="본인의 깃허브 주소" class="link-sns">
<img src="./images/github.png" width=70%" height = 70%"/>
</a>
<a href="" class="link-sns">
<img src="./images/pinterest.png" width=70%" height = 70%"/>
</a>
</div>
<nav class="menu">
</nav>
</div>이렇게 추가하니 위처럼 완료.
위에 href에는 본인의 링크 주소를 넣으면 된다.
핀터레스트는 난 스킨 설정 시 옵션으로 넣을 수 있는 그 링크로 넣음.
* github와 pinterest 아이콘은
https://www.flaticon.com/search?word=github
여기서 찾았지만,
naver blog는 위 사이트에서 찾을 수 없어 네이버 블로그 나무위키에 있는 아이콘 긁어와서 캡쳐해서 넣음.
흑백으로 하고 싶지만.. 네이버 블로그 흑백 아이콘 찾기 귀찮아서 일단은 보류..
'개발 > Blog' 카테고리의 다른 글
| [Tistory/CSS] Poster 스킨 사용 시, 카테고리 폰트 바꾸기 (0) | 2024.04.14 |
|---|---|
| [Tistory/HTML] 슬라이더 이미지만 들어가게끔 설정하기 (0) | 2024.04.14 |

